edX เป็นคอร์สเรียนออนไลน์จากมหาวิทยาลัยชั้นนำต่างๆ ที่เปิดโอกาสให้ผู้เรียนนอกจากคอร์สปกติได้มีโอกาสเรียนผ่านระบบอินเตอร์เน็ต ซึ่งปัจจุบันมีมหาวิทยาลัยชั้นนำอย่าง MIT, Stanford, Harvard หรือแม้กระทั่ง Linux Foundation ก็เปิดหลักสูตร Intro to Linux บน edX เช่นกัน นอกจากการให้บริการคอร์สเรียนออนไลน์แล้ว edX ยังเปิดโค้ดของระบบหลังบ้านทั้งหมดเป็นโอเพนซอร์สโดยใช้สัญญาอนุญาติแบบ AGPL ภายใต้โครงการ OPEN edX โครงการนี้มีมหาวิทยาลัยหลายแห่งร่วมกันพัฒนานา เช่น Stanford University, MIT, The University of Queensland, Tsinghua University, UC Berkeley Harvard University และ Google ทำให้โครงการ OPEN edX มีการพัฒนาอย่างต่อเนื่อง
สำหรับผู้ที่สนใจ OPEN edX สามารถทดลองใช้งานกันได้ผ่าน
หรือติดตั้งแบบ
อันนี้แล้วแต่เลือกครับ ใครมี AWS ก็ใช้ Cloud Formation Template ช่วยได้ แต่คนที่ไม่ทีแล้วอยากติดตั้งเล่นเอง ไม่อยากเล่นผ่าน vagrant ก็สามารถติดตั้งเองได้ครับ
เตรียมเครื่องเซิร์ฟเวอร์ที่มีคุณสมบัติดังนี้
- CPU 4 Cores ขึ้นไป
- Memory 4GB ขึ้นไป
- HDD 50GB ขึ้นไป
- เชื่อมต่อ internet
- ติดตั้ง Ubuntu 12.04.4 LTS 64 Bits Server
ผมไม่มีเครื่องเซิร์ฟเวอร์แบบนี้ ก็เลยอาศัยบริการของ Microsoft Azure โดยใช้เครื่องแบบ Standard ขนาด A4 ครับ สำหรับท่านที่เงินไม่พอก็ใช้ขนาด Standard A3 ก็ได้ครับ :) มาลงมือกันเลย
เริ่มจากอัพเดท package และอัพเกรดระบบกันก่อน
sudo apt-get update -y
sudo apt-get upgrade -y
sudo reboot
จากนั้นติดตั้ง package ที่ต้องใช้งานกัน อ้อเกือบลืมไป เราจะใช้ ansible เป็นระบบ configuration นะครับ ที่ต้องใช้ ansible เพราะ OPEN edX บังคับใช้ครับ T_T
sudo apt-get install -y build-essential software-properties-common python-software-properties curl git-core libxml2-dev libxslt1-dev python-pip python-apt python-dev
อัพเดท pip และ virtualenv ก่อน
sudo pip install --upgrade pip
sudo pip install --upgrade virtualenv
จากนั้น clone configuration script (playbook) จาก github มา
cd /var/tmp
git clone -b release https://github.com/edx/configuration
ติดตั้ง dependency package ที่ต้องใช้เพิ่มเติม
cd /var/tmp/configuration
sudo pip install -r requirements.txt
จากนั้นเข้าไปที่ playbooks ที่เราต้องใช้ แล้วสั่งติดตั้งได้เลย
cd /var/tmp/configuration/playbooks
sudo ansible-playbook -c local ./edx_sandbox.yml -i "localhost,"
นั่งรอประมาณ 2 ชั่วโมงครับ ถ้าไม่มี error แดงๆ แล้วหลุดมาที่ shell เป็นอันใช้ได้ ที่บอกอย่างนี้เพราะ playbook script ทำออกมาได้เห่ยมากครับ :P
เอาล่ะ ระหว่างนี้เกิดอะไรขึ้นบ้าง playbook จะติดตั้ง OPEN edX Platform ลงไปที่ /edx ติดตั้ง python modules, ruby, supervisord, mongodb, openjdk และอื่นๆ เรื่องที่ต้องทราบก่อนจะเข้าไปเล่นในระบบ
ansible แก้ไขไฟล์ระบบบางส่วนด้วย ตาม rules ใน playbooks ระหว่างนี้ห้ามออกจาก ssh เพราะว่า ansible แก้ไข sshd_config ด้วย เพื่อจัดการเรื่อง security ซึ่งมีผลทำให้คุณจะต้องใช้ ssh key ในการ remote เข้ามา ให้ติดตั้ง public key ให้เรียบร้อย ก่อน log out ไม่ใช่นั้นคุณจะ ssh เข้าระบบไม่ได้ ;)
ระบบติดตั้ง sample user มา 4 คน คือ
- audit@example.com รหัสผ่าน edx
- honor@example.com รหัสผ่าน edx
- staff@example.com รหัสผ่าน edx
- verified@example.com รหัสผ่าน edx
แต่ไม่มี admin ของระบบ อันนี้คงเป็นเรื่องความปลอดภัยเช่นกัน (เดานะ) การเปลี่ยน role ต้องทำผ่าน edX command line เท่านั้น หรือผ่านหน้า admin ของ Djungo วิธีการสร้าง superuser ดูได้ที่หน้า Wiki ครับ
OPEN edX Platform จะมีระบบ 2 ส่วนใหญ่ๆ คือ
- LMS - http://your-edx-server.com
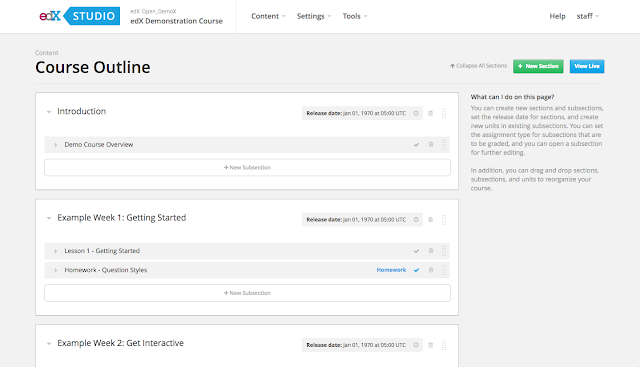
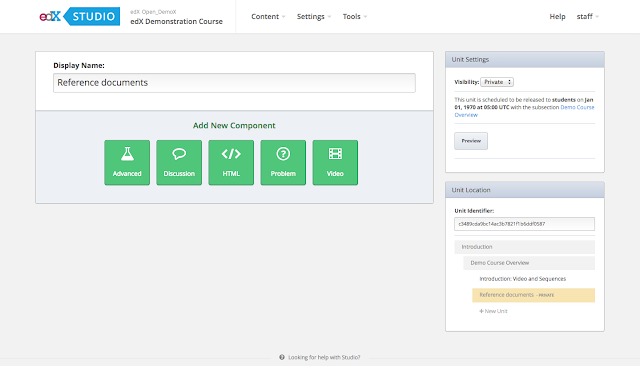
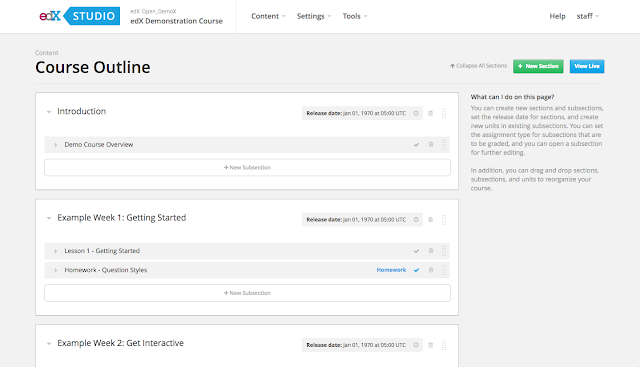
- Studio - http://your-edx-server.com:18010
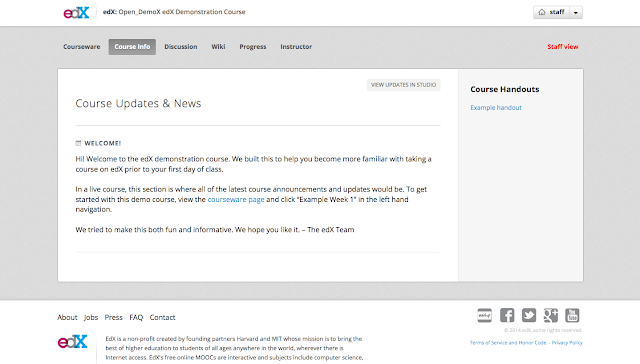
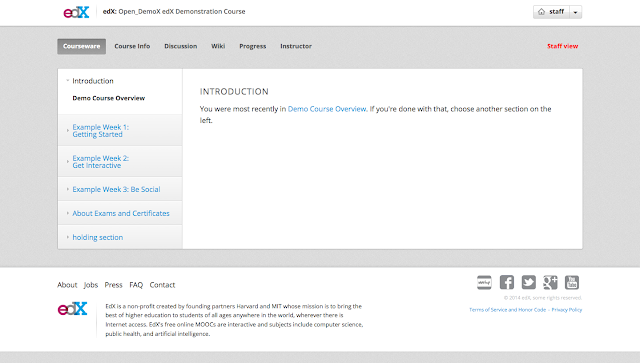
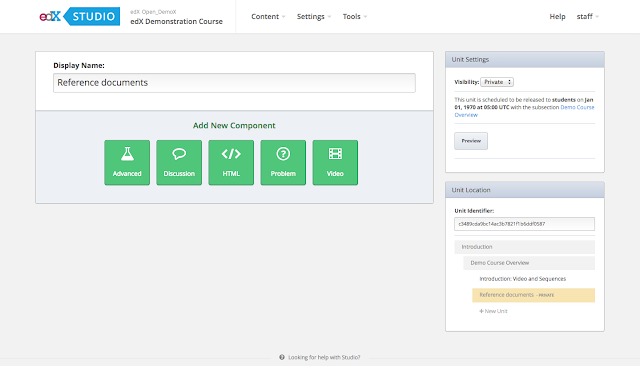
LMS คือส่วนของห้องเรียน และ Studio คือเครื่องมือสร้างบทเรียน เวลาเข้าใช้งานก็เข้าให้ถูก port นะครับ มาดูหน้าจอกันว่ามีอะไรบ้าง