MaaS หรือ Metal as a Service เป็นเครื่องมือจัดการเครื่องเซิร์ฟเวอร์ในการ provisioning, config และ deploy application โดยใช้แนวคิดของ Cloud Computing มาประยุกใช้กับเครื่องเซิร์ฟเวอร์จริงๆ ซึ่งเป็นแนวคิดแบบใหม่ในการจัดการเซิร์ฟเวอร์เลยทีเดียว MaaS สามารถใช้งานร่วมกับ Juju ได้ทำให้คุณสามารถใช้ Charm ในการ config และ deploy application ได้ง่ายๆ เลยทีเดียว
MaaS มีมาตั้งแต่ Ubuntu 12.04 LTS และหลังจากผมเป็นหนูทดลองมา 6 รุ่น 12.04, 12.04.1, 12.04.2. 12.03, 12.10 และ 13.04 ดูเหมือนว่ารุ่น 13.10 มีความสเถียรมากขึ้น และ Juju ก็รุ่นสำหรับ Mac OSX และ Windows แล้วและทำงานได้ดีขึ้นก็เลยได้โอกาสกลับมาเล่น MaaS อีกรอบ (รอบที่ 7)
โครงสร้างเน็ตเวิร์คที่ผมใช้เป็นแบบนี้ เอาคร่าวๆ เราจะมี MaaS Controller + Region 1 ตัว และ Node อีก X ตัว ผมหาได้แค่ 3 เครื่องเอามาทดลองจากแผนภาพผมพยายามแยก เน็ตเวิร์คออกจากเน็ตเวอร์ภายในเพราะเราจะใช้วิธีการ PXE Boot เพื่อ register node, config และติดตั้ง Ubuntu Server เพื่อรอใช้งานร่วมกับ Juju

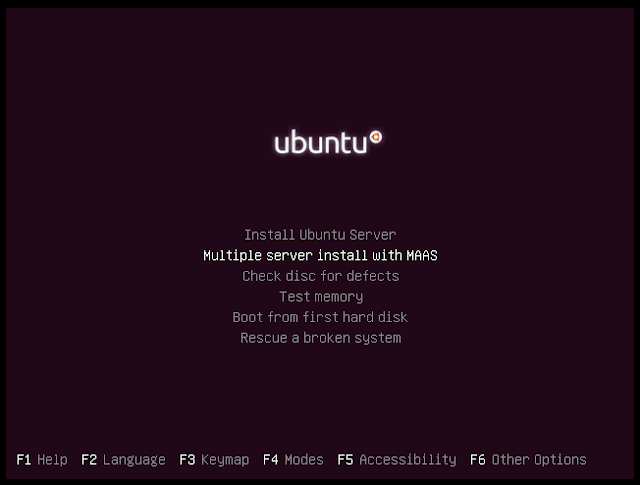
เริ่มที่เครื่อง MaaS Controller ก่อน NIC มี 2 ขา ขานอกต่อออกเน็ตได้และอยู่ในวงเดียวกับเครือข่ายภายใน ส่วนอีกขาต่อกับเครื่อง Node 3 เครื่อง ใช้ Ubuntu 13.10 Server amd64 ติดตั้ง MaaS Controller ดังนี้ เมื่อบูตเครื่องเลือก Multiple Server Install with MAAS

รอโปรแกรมอ่านแผ่นตอบคำถามโน่นนี่จากนั้นตัวติดตั้งจะถามว่าจะติดตั้งเครื่องนี้จาก MaaS Server หรือติดตั้ง MaaS Server ใหม่ลงเครื่องนี้ ก็เลือกอันที่ 2 ครับ

ติดตั้งไปเรื่อยๆ เครื่องจะแจ้งหมายเลข ip address และ service endpoint ของ api ให้ตรวจสอบและติดตั้งให้เสร็จ จากนั้นให้ config เน็ตเวิร์คขาในให้เป็น static ip แล้วสร้าง superuser ให้กับ MaaS ดังนี้
sudo maas createsuperuser
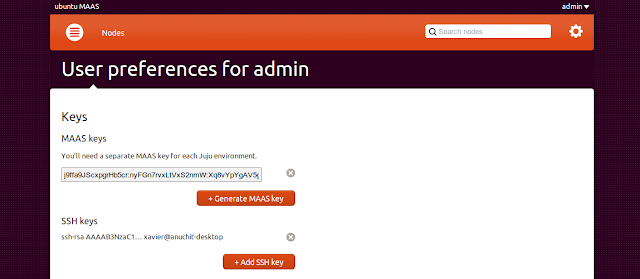
จากนั้นติดตั้ง maas-dhcp และ maas-dns เพื่อให้ MaaS Server เป็นตัวจัดการเรื่อง dhcp และให้เครื่อง Node boot ผ่าน network เข้ามา เปิดเบราเซอร์ไปที่ Web Console ของ MaaS Server (172.16.29.147) ดังนี้ http://172.16.29.147/MAAS ใส่ username, password ตามที่ได้ตั้งค่าเอาไว้ เปิดไปที่ user preference เพิ่ม ssh key ให้เรียบร้อย

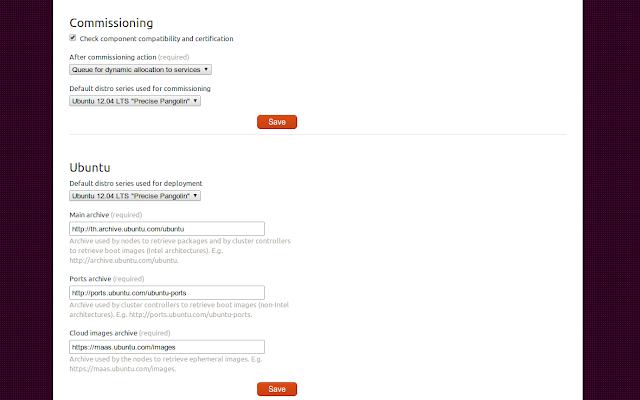
เปิดไปที่ Setting กำหนด รุ่นของ Ubuntu ที่ต้องการใช้งาน แนะนำให้เลือก Ubuntu 12.04 เอาไว้เนื่องจาก Charm ส่วนใหญ่อิง Ubuntu 12.04 ครับ อ้ออย่าลืมกำหนด repo ใกล้บ้านไว้ด้วย

ตั้งค่า Cluster Controller เพิ่ม NIC ขาในให้คุม DHCP


จากนั้นมาตั้งค่า config ในไฟล์ /etc/maas/importpxefiles ดังนี้
RELEASES="precise saucy"
ARCHES="i386/generic amd64/generic"
LOCALE="en_US"
IMPORT_EPHEMERALS=1
และ ในไฟล์ /etc/maas/import_ephemerals ดังนี้
DATA_DIR="/var/lib/maas/ephemeral"
RELEASES="precise saucy"
ARCHES="i386/generic amd64/generic"
สาเหตุที่ต้องมาแก้ไขไฟล์ทั้ง 2 เพื่อกำหนดรุ่นของ Ubuntu และ architecture ที่เราต้องการจริงๆ ต้องการ precise, saucy ทั้ง i386 และ amd64 จากนั้นใช้คำสั่ง
maas-import-pxe-files
เพื่อสั่งให้ download ไฟล์สำหรับใช้ boot ผ่าน network หรือที่เรียกว่า pxe boot เมื่อดาวน์โหลดไฟล์สำหรับ boot เสร็จโปรแกรมจะดาวน์โหลด ephemeral image ต่อ ประมาณ 1.2GB ได้แก่ precise i386, amd64 และ saucy i386, amd64 ถ้าใช้เฉพาะ amd64 ก็ไปแก้ config ข้างต้นได้ครับ รอจนดาวน์โหลดเสร็จ
จากนั้นให้คุณทะยอยเปิดเครื่อง Node ทีละเครื่องแล้วสั่งให้ Boot ผ่าน LAN ถ้าจะให้ดีตั้งค่า boot order ไว้อันดับแรกๆ เมื่อเครื่อง Node boot ก็จะได้รับ IP Addres ที่เครื่อง MaaS Controler จ่ายมาพร้อม Boot ผ่านเน็ตเวิร์ค สถานะของ Node เมื่อ boot และ config ค่าเบื้องต้นเสร็จเราจะเรียกว่า Commisioning เมื่อผ่านสถานะนี้ จะเข้าสถานะ Ready และจะมีข้อมูลของ Node อยู่ในหน้า Node จากนั้นเครื่อง Node จะ Sleep ในกรณีที่เครื่อง Node สนับสนุน Wake on LAN เราจะสามารถปลุกเครื่อง Node ได้เมื่อสั่ง Start ที่หน้า Web Console หรือสั่ง Juju bootstrap ถ้าเครื่อง Node ไม่มีคุณสมบัติที่ว่านี้ ต้องเปิดเครื่องเองอีกรอบเพื่อเข้าสู่สถานะ Ready อีกครั้ง คุณจะพบว่าเครื่อง Node ติดตั้ง Ubuntu Server เรียบร้อยหมดแล้ว

ลืมบอกไปว่าถ้าเราใช้ pxe boot แบบปกติ MaaS จะติดตั้ง Ubuntu Server ผ่าน net install ซึ่งจะช้ามาก ให้เรากำหนดให้ใช้ ephemeral image เป็นตัวติดตั้งจะเร็วกว่ามาก วิธีการง่ายๆ ก็คือไปหน้ารายการ Node แล้วเลือกทั้งหมด แล้วกำหนดให้ใช้ fast installer จากนั้น reboot เครื่อง Node อีกรอบ คราวนี้็ MaaS จะติดตั้ง Ubuntu Server ให้เร็วมากขึ้น กลับไปดูหน้า Web Console เราจะพบว่าเรามี 1 Node แล้ว ทีนี้ทะยอย Boot เครื่อง Node มาเรื่อยๆ จนครบ

จากนั้นก็ติดตั้ง Juju ตามปกติ ตั้งค่าใช้ MaaS ในไฟล์ ~/.juju/environments.yaml
- maas-server เอาค่า IP Addres หรือ FQDN มาใส่
- maas-oauth เอา MaaS Key มาใส่
- admin-secret กำหนดรหัสผ่านที่คุณจำได้ เอาไว้ config application ตอน deploy
จากนั้นใช้คำสั่ง
juju switch maas
เพื่อเปลี่ยนไปใช้ config ของ MaaS จากนั้นก็ใช้คำสั่ง bootstrap ตามปกติดังนี้
juju bootstrap
ให้รอสักพัก Juju จะไปหา Node สักเครื่องแล้วติดตั้ง MongoDB เพื่อใช้เก็บค่าสถานะของ node ที่อยู่ใน cluster ถ้ากลับไปดูที่หน้า Web Console เราจะพบว่า Juju ยึดเครื่องเราไปแล้ว 1 ตัว

เมื่อใช้คำสั่ง juju status ก็จะพบว่ามี Node พร้อมทำงานแล้ว

จากนั้นก็ใช้ Juju deploy application ตามปรกติ ถ้าใช้ command line แล้วดูยุ่งยากก็สามารถติดตั้ง Juju GUI เอาไว้ใช้งานได้ครับ :)