ผมค้างบทความเรื่อง PaaS สุด Hit อีกตัวหนึ่งไว้ ดองไว้นานไม่ได้เขียนสักที PaaS ตัวนี้มีชื่ออย่างเป็นทางการว่า Zend Developer Cloud หรือในชื่อที่คุ้นหูว่า PHP Cloud ใช่ครับ Platform as a Service โดย Zend บริษัทผู้พัฒนา PHP นั่นเอง ผมได้คำเชิญจากทีมพัฒนา PHP มาได้ 2 เดือนแล้ว พอมีเวลาว่างก็ได้ลองเล่นดู พบว่าสนุกและทำงานได้ง่ายกว่า Cloud ที่เป็น PaaS ของค่ายอื่นๆ มาก PHP Cloud คงไม่ต้องบอกว่าให้บริการ Platform ใด หลักๆ ก็เป็น PHP บน Zend Server มีเครื่องมือครบ ได้แก่ Zend Platform, Zend Optomizer, Zend Gard, MySQL, PHPMyAdmin เป็นต้น ในส่วนการเชื่อมต่อกับนักพัฒนามีได้หลายช่องทาง ไม่ว่าจะเป็น Zend Studio, Eclipse, Git และ SFTP ในส่วน Platform ยังมี App เพื่อรองรับการพัฒนาแบบสำเร็จรูปยังมี Zend Framework, Drupal, Joomla, WordPress, Magento, PHPBB ให้ด้วย สำหรับนักพัฒนาที่พัฒนา Mobule หรือใช้ App เหล่านี้ในการพัฒนาซอฟต์แวร์ต่อยอด

ในขณะที่เขียนบทความนี้ PHP Cloud ยังอยู่ในช่วงของ Technology Preview ซึ่งผู้ที่จะได้ใช้งานต้องได้รับการ Invite จาก Zend สำหรับท่านที่สนใจก็สามารถไปกรอกข้อมูลเอาไว้ก่อนได้เช่นกัน ลงทะเบียนได้ที่ http://www.phpcloud.com จากนั้นก็รอจดหมายตอบรับจาก Zend เมื่อได้จดหมายตอบรับแล้วจะมี Link ที่มี Invitation Key ให้ เมื่อคลิกแล้วก็จะกระโดดมาที่หน้า Login ของ Zend

กรอก Username และ Password ที่ได้ลงทะเบียนไว้ ก็จะเข้าสู่หน้าจอแนะนำ PHP Cloud การใช้งานและการเชื่อมต่อกับเครื่องมือพัฒนาซอฟต์แวร์ต่างๆ

PHP Cloud จะให้เราสร้าง Application Container สำหรับรองรับ App ต่างๆ ที่เราจะพัฒนา ใน Container จะมี Zend Server และ Git มาให้ มาสร้าง Container กันก่อน

เมื่อสร้างเสร็จจะพบว่ามี App Default มาให้ 1 ตัว เอาไว้ทดสอบพร้อม Public URL ผมสร้าง Application Container ชื่อ redlinesoft ก็จะมี Public URL เป็น http://redlinesoft.my.phpcloud.com


หากเพิ่ม App ลงไปก็จะเป็นชื่อ App URL ต่อท้าย เช่น WordPress ก็จะเป็น http://redlinesoft.my.phpcloud.com/wordpress เป็นต้น สำหรับวิธีการเอาไฟล์ขึ้นลงก็ใช้ผ่าน Zend Studio หรือไม่ก็ใช้ Git สำหรับ IDE ตัวอื่นๆ อย่าง Eclipse ก็ใช้ผ่าน Git Plugin สำหรับการทำงานผ่าน Git ก็ง่ายๆ ครับ ตรงปุ่ม Git Access จะมี Git URL ให้เอา Git URL มาใช้
ตัวอย่างเช่น ผมมี App ชื่อ I am Petdo - Jquery Feed อยู่ ก็ใช้ Git Clone เพื่อดึงโค้ดลงมา
git clone https://redlinesoft@redlinesoft.my.phpcloud.com/git/iampetdo.git iampetdo-jqfeed
โดยไดเรคทอรีที่ได้จะเป็น iampetdo-jqfeed มีไดเรคทอรี public อยู่ข้างใน หากต้องการเพิ่มไฟล์ใหม่ก็สั่ง
git add ชื่อไฟล์ที่ต้องการเพิ่ม
และ git commit เพื่อกำหนดว่า commit อะไร เขียน log ในการ commit แต่ละครั้งด้วย เช่น
git commit -m "fix feed via jqfeed plugin"
จากนั้นก็เอาไฟล์ขึ้น โดยสั่ง git push
git push
เป็นอันจบขั้นตอนการเอาไฟล์ขึ้นไปที่ Container สำหรับการทดสอบก็เข้าผ่าน Public URL ของ App แต่ละตัว สำหรับการเพิ่ม App เข้าไปยัง Container ก็กด Link add/remove more apps จะเข้าสู่หน้า App Catalog ดังนี้

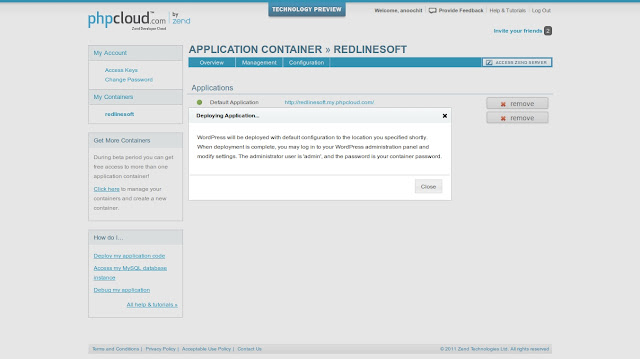
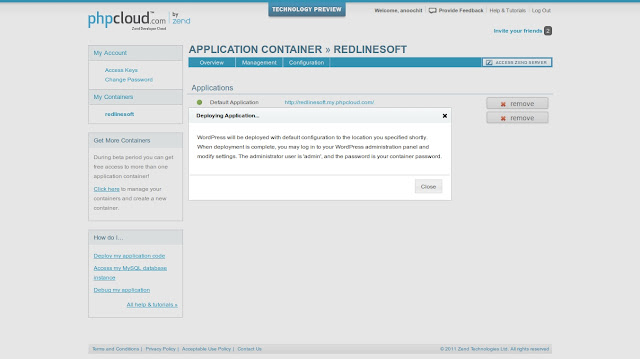
อยากได้ตัวไหนก็กดเลยครับ ยกตัวอย่างเป็น WordPress นะครับ เมื่อกดปุ่ม Deploy Application ก็จะเข้าไปยังหน้าตั้งค่าดังนี้

ใส่ข้อมูลให้เรียบร้อยคุณก็จะได้ App WordPress มาอยู่ที่หน้า App Container ดังนี้


จากนั้นก็ทดสอบผ่านทาง Public URL ได้เลย

ในหน้า App Container คุณยังสามารถทำ Snapshot ของ Container ได้สามารถนำเอา Snapshot ไป Deploy ยัง Container ใหม่ได้เล่นกัน เหมาะกับการทำ HA ได้ง่ายๆ สำหรับการย้าย App จาก Container ไปยัง AWS EC2 และ Cloud Provider อื่นๆ ทาง Zend ยังไม่ได้มีการเปิดให้ทดสอบ ถ้าได้มีโอกาสได้ทดสอบก้อจะเอามาเล่าให้ฟังกันอีกรอบครับ สำหรับช่วง Technology Preview นี้ยังไม่มีค่าใช้จ่าย สร้าง App Container ได้เรื่อยๆ หลังจากนี้อาจได้แค่ 1 Container และซื้อเพิ่ม คงต้องรอข่าวจาก Zend กันอีกรอบครับ สำหรับท่านที่ได้ Invite แล้วก็อยากให้ลองเล่นลองทดสอบดูครับ อย่างน้อยก็ได้สัมผัส Zend Cloud ในรูปแบบ PaaS ซึ่งหาใช้กันไม่ได้ง่ายๆ