เก็บตกจากอบรมที่มหาวิทยาลัยรังสิตและมหาวิทยาลัยนอร์ทกรุงเทพซึ่งการอบรมสนุกสนานเกินไปหน่อย ออกแนวๆ ดูหนัง sound track แบบไม่มีซับไทย เล่นเอานักศึกษาหลายคนเหวอไปกับอาจารย์ฮิวโก้เลยล่ะ เนื่องจากตามกันไม่ค่อยทันผมก็เลยขอยกตัวอย่าง Work Flow Application ง่ายๆ ซักตัวเผื่อระรึกความหลังกันได้บ้าง ตัวอย่างคือ โปรแกรมใบลา แบบง่ายๆ (คุ้นมั๊ย) สถานการณ์เราเป็นแบบนี้ครับ
" พนักงานที่ต้องการลาต้องกรอกใบลาให้กับผู้จัดการอนุมัติ หากผู้จัดการอนุมัติให้ลาได้ก็ทำการแจ้งให้กับผู้ขออนุญาติทราบผ่านทาง E-mail และอัพเดทฐานข้อมูล(อะไรซักอย่าง เดี๋ยวตอนหน้ามาเล่นกัน) หากไม่อนุญาติก็แจ้งให้ทราบผ่านทาง E-mail เช่นกัน "
จากสถานการณ์ข้างต้นเราจะพบว่ามี Paticipant อยู่ 2 คนด้วยกัน คือ พนักงาน (Applicant) และ ผู้จัดการ (Approver/Manager) อีกส่วนหนึ่งคือ Paticipant ที่ไม่ใช้คนคือ System ที่จะทำหน้าที่เกี่ยวกับการส่ง E-Mail และอัพเดทฐานข้อมูล (หัด Route แบบ AND) เอาล่ะมาลงมือกันเลย
Workflow จะมีหน้าตาแบบนี้ครับ

มาสร้าง Application กันก่อนให้ชื่อว่า Leave Application กำหนด
App ID : leaveApp
App Name : Leave Application
กดปุ่ม Launch Workflow Designer สร้าง Workflow หน้าตาเหมือนภาพข้างบนครับ
ข้อมูล Process Properties กำหนดดังนี้
Name : Leave Process
ID : leave_process
Workflow Varible : status
ข้อมูล Human Paticipant
Name : Applicant
ID : applicant
Type : Paticipant
Name : Approver
ID : approver
Type : Paticipant
ข้อมูล System Paticipant
Name : System
ID : system
Type : System
ข้อมูล Activity
Name : Apply Leave Form
ID : applyleaveform
Name : Approve Leave Application
ID : approveleaveapplication
ข้อมูล Tool
Name : Notification Rejected
ID : notification_rejected
Name : Update Database
ID : update_database
Name : Notification Approved
ID : notification_approved
ข้อมูล Transition ตรงที่มี varible (เส้นทึบสีฟ้า) กำหนดดังนี้
Type : Condition
Expression : status=="Approved"
ข้อมูล Route แบบ AND (ที่มีเครื่องหมายบวกตรงกลาง) กำหนดดังนี้
Split Type : AND
เมื่อได้ Workflow แล้วกด Deploy Workflow ที่เราสร้างขึ้นไปยัง Server ของเราได้เลย หลังจากนี้ให้ทดสอบ Flow โดยการสั่ง Run Process แล้วตามดูจาก Running Processes Monitor, Complete Process หรือใช้ Audit Trail เพื่อดูการทำงานของ Flow ว่าทำงานถูกต้องหรือไม่ จากนั้นเราจะมาทำการกำหนดผู้ใช้ให้กับ Application ให้ดู ตรง Tab ชื่อ Map Participants to Users ก่อน ~ ถ้าดูยากไปกำหนดให้ใครซักคนเป็น Applicant และ Approver ก่อนก็ได้ครับ :P
กำหนดผู้ใช้ในส่วน Applicant เป็น
Type : Performer
Value : Activity Definition Id :runProcess
กำหนดผู้ใช้ในส่วน Approver เป็น
Type : Group
Value : Managers
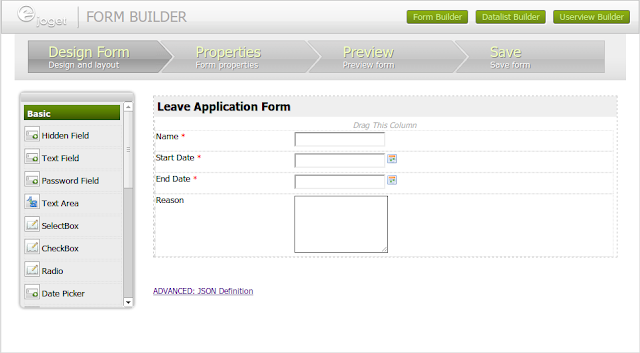
เมื่อกำหนดผู้ใช้ได้แล้วเราจะมาสร้าง Form กัน ให้คลิกไปที่ Tab ที่ 2 คือ Map Activities to Form ส่วน Acitiviy แรกคือ Apply Leave Form กดปุ่ม Add/Edit Form จากนั้นจะมีหน้าต่างให้เราเลือกฟอร์ม ให้กด Create New Form เราจะสร้างฟอร์มหน้าตาอย่างนี้ครับ

กำหนดค่าดังนี้
Form Name : Leave Application
Form ID : leaveForm
Table : leaves
กำหนดค่า Section ดังนี้
Label : Leave Application Form
ส่วน Field ต่างๆ กำหนดดังนี้
Label : Name
Type : Text Field
Validation : Mandtory
Label : Start Date
Type : Date Picker
Validation : Mandtory
Label : End Date
Type : Date Picker
Validation : Mandtory
Label : Reason
Type : Text Area
เมื่อได้ฟอร์มแล้วกด Save หากต้องการดูว่าหน้าตาออกมาเป็นยังไงกดปุ่ม Preview ข้างบนครับ :) จากนั้นกลับไปที่หน้า Map Activities to Form อีกครั้ง ในส่วน Approve Leave Application กด Add/Edit Form เราจะสร้างฟอร์มหน้าตาอย่างนี้ครับ

กำหนดค่าดังนี้
Form Name : Approve Leave Application
Form ID : approveleaveapplication
Table : leaves
กำหนดค่า Section ดังนี้
Label : Approve Leave Application
เพิ่ม Sub Form เข้ามาและกำหนดค่าดังนี้
Label : (ลบชื่อ Label ออก)
Form ID : Leave Application
Readonly : (กด checkbox กำหนดให้อ่านได้อย่างเดียว)
ขั้นตอนนี้เราจะได้หน้าตาของแบบฟอร์ม Leave Application โผล่ออกมา จากนั้นเราจะเพิ่ม Radio Button เพื่อกำหนดเป็น Approved และ Rejected กำหนดค่าดังนี้
Label : Approval
Type : Radio
ID : approval
Options :
ค่าแรก
- Value : Approved
- Label : Approved
ค่าที่สอง
- Value : Rejected
- Label : Rejected
Validation : Mandtory
Workflow Variables : status
เพิ่มลูกเล่นให้กับ Form ของเราอีกนิดหน่อย หากว่า Approver/Manager ไม่อนุมัติในลาให้เรา คลิกที่ปุ่ม Rejected แล้วแบบฟอร์มจะแสดงกล่อง Text Area ให้กรอกหมายเหตุเพิ่มเติม วิธีการทำมีดังนี้
ให้เพิ่ม Section มาอีก 1 อันกำหนดค่าดังนี้
Label : Rejected
Visibility :
Field ID to control this Section : approval
Field value to display this Section : Rejected
จากนั้นเพิ่ม Text Area เข้าไปกำหนดค่าดังนี้
Label : Remark
Type : Text Area
ID : remark
ทีนี้ Save และ Preview ดูนะครับว่า กดปุ่ม Rejected แล้วมี Section ส่วน Remark ขึ้นมามั๊ย เอาคร่าวๆ แค่นี้ก่อนครับ :) ทีนี้กลับมาที่หน้า Leave App ของเรา เพื่อสร้าง User View เพื่อให้ผู้ใช้เข้าใช้งาน App หน้านี้ หน้าตาของ UserView ที่จะสร้างเป็นแบบนี้

ลงมือกันเลย กดไปที่ Userview โปรแกรมจะเปิดหน้า User View ขี้นมาให้กดปุ่ม Create New Userview จากนั้นกำหนดค่าดังนี้
Name : Leave Application Portal
ID : leavePortal
โปรแกรมจะเปิดหน้า UserView Designer ขึ้นมา ให้สร้าง Category ชื่อ Main จากนั้นเพิ่ม Menu ลงไปดังนี้
Label : Home
Element : HTML Page
Content : Welcome to Leave Application Portal
Label : Inbox
Element : Inbox
Assignments to Display : Assignment for A Process Only
Process : Leave Process
UI :
- Show Number of Rows In Menu : (check เพื่อแสดงจำนวนข้อมูลใน Inbox)
Label : New Leave
Element : Run Process
Assignments to Display : Assignment for A Process Only
Process : Leave Process
Run process without confirmation screen? : (check - เพื่อไม่ต้องถามคำถามก่อน Run Process)
Show in popup dialog? : (เอาออก - เพื่อให้แสดงผลในหน้าเดียวไม่ต้องเปิดหน้าแสดงผลแบบ Dialog)
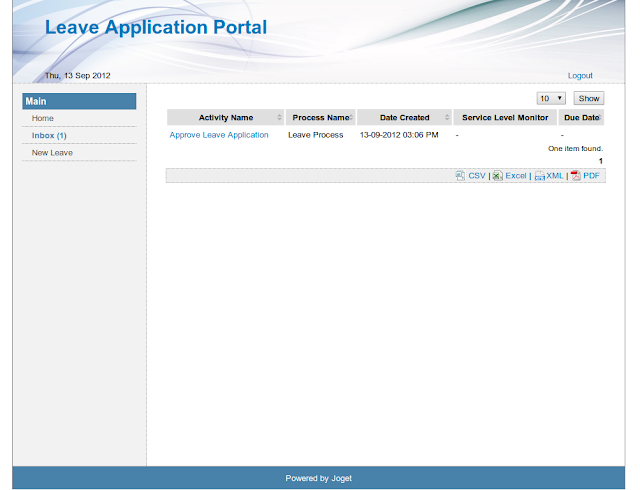
จากนั้น Save สั่ง Publish Application แล้ว Launch App ดูครับ เราจะได้หน้าตา Application ของเราอย่างนี้

ลองใส่ข้อมูลดูครับ

Logout แล้วลอง Login เป็น Clark (Kent)

จะพบว่ามีเอกสารรอ Approve อยู่ 1 ฉบับหน้าตาแบบนี้

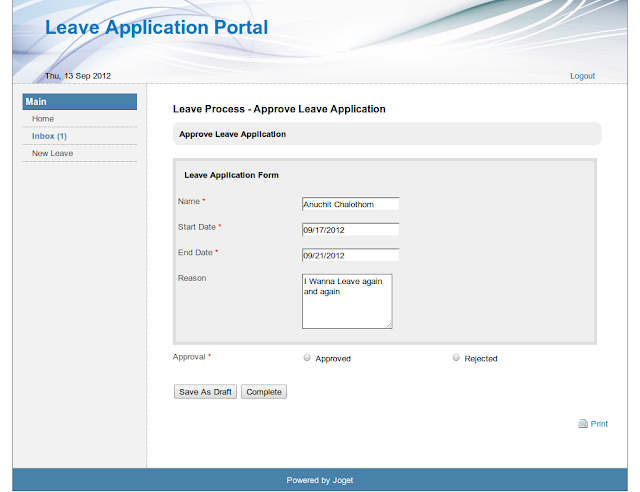
กดเพื่อเข้าไปอ่าน

ถ้าเลือก Rejected แบบฟอร์มจะให้กรอกเหตุผลของการไม่อนุมัติดังภาพ

ครั้งหน้าเราจะมาลองเล่น
- การเพิ่ม Data List
- การ Map Tools to Plugins
- สั่งให้ส่ง E-Mail เตือน, Update Database ฯลฯ
- เล่นกับ Hash Variable
อ้อเกือบลืมตัวอย่างไฟล์สมารถดาวน์โหลดได้ที่ http://pub.thaiopensource.org/joget-archive/Apps/ ครับ
ไม่มีความคิดเห็น:
แสดงความคิดเห็น