บริการคลังเก็บภาพถ่ายอย่าง Flickr มีช่องทางสำหรับนักพัฒนา App สามารถที่จะเรียกใช้งานได้ซึ่งมีมาตั้งนานแล้ว ผ่านทาง Flickr API ซึ่งแน่นอนว่าสามารถอัพโหลดภาพผ่านทาง API ได้ และดึงข้อมูลภาพเอามาแสดงผลได้เช่นกัน วิธีการก็ง่ายมากครับ
- ต้องสมัคร Flickr API กันก่อน
- เลือกช่างกล้องที่เราชื่นชอบ ผมชอบงานถ่ายภาพของนักพัฒนาซอฟต์แวร์ท่านหนึ่ง คือ คุณFordAntiTrust ครับ
- ดู Flickr API ที่เราสามารถเลือกใช้ได้ http://www.flickr.com/services/api
มีแค่นี้ครับ ผมเลือกใช้ Method ที่ชื่อว่า flickr.photosets.getPhotos ค่าตัวแปรที่ต้องใช้งานกับ Method นี้คือ API_KEY และ PhotoSet ID ให้เราลองสร้าง REST Request เพื่อให้ได้ข้อมูลเล่นๆ บน Browser กันก่อน ดังนี้
http://api.flickr.com/services/rest/?&method=flickr.photosets.getPhotos&api_key=YOUR-KEY&photoset_id=YOUR-PHOTOSET-ID&format=json&jsoncallback=?
เปลี่ยนค่าตามค่าที่คุณต้องการ ก็จะได้ค่า JSON กลับมาแบบงงๆ อย่างนี้
jsonFlickrApi({"photoset":{"id":"72157626549802465", "primary":"5523106788", "owner":"14143570@N00", "ownername":"Ford AntiTrust", "photo":[{"id":"5523106788", "secret":"ff8af2e14e", "server":"5057", "farm":6, "title":"dear - cu-cheer-66 (2)", "isprimary":"1"}, {"id":"5522518723", "secret":"b006460b92", "server":"5292", "farm":6, "title":"dear - cu-cheer-66 (6)", "isprimary":"0"}, {"id":"5522517811", "secret":"a3e3900d7f", "server":"5252", "farm":6, "title":"dear - cu-cheer-66 (4)", "isprimary":"0"}, {"id":"5522518261", "secret":"e4c4373a3f", "server":"5219", "farm":6, "title":"dear - cu-cheer-66 (5)", "isprimary":"0"},"page":1, "per_page":500, "perpage":500, "pages":1, "total":"29"}, "stat":"ok"})
เรียกได้ว่าสุดมึน คำถามคือ "ภาพอยู่แห่งหนใด" แล้วจะเอามันออกมาโชว์ได้ยังไง? ต่อให้ Parse JSON ได้แลัวภาพอยู่ไหนอ้ะ T_T วิธีการแปลข้อมูลอยู่ที่ Flickr Photo Source URLs ซึ่งข้อมูลจะใช้ REST เช่นเคย ในการแสดงข้อมูลภาพ งงไหม REST ซ้อน REST ไม่ต้องสนใจก็ได้ครับ มันเป็นเรื่องของโครงสร้างการจัดการข้อมูล เอาเป็นว่าโครงสร้าง URL ที่เราจะใช้กันมีดังนี้
http://farm{farm-id}.staticflickr.com/{server-id}/{id}_{secret}_[mstzb].jpg
ค่าที่เราจะเอามาใช้จาก JSON ข้าต้นได้แก่ farm-id, server-id, id, secret และ option ภาพที่เราต้องการ แบ่งเป็น
- s ภาพขนาด 75x75
- t ภาพ thumbnail 100px
- m ภาพขนาด 240px
- z ภาพขนาดกลาง 640px
- b ภาพขนาดใหญ่ 1024px
- o ภาพต้นฉบับ
จากตัวอย่าง JSON ข้างต้น เราลองมาหาภาพแต่ละขนาดกันครับ
แทนค่าสมการกันดีกว่า http://farm6.staticflickr.com/5057/5523106788ff8af2e14ez.jpg เราจะได้ภาพดังนี้



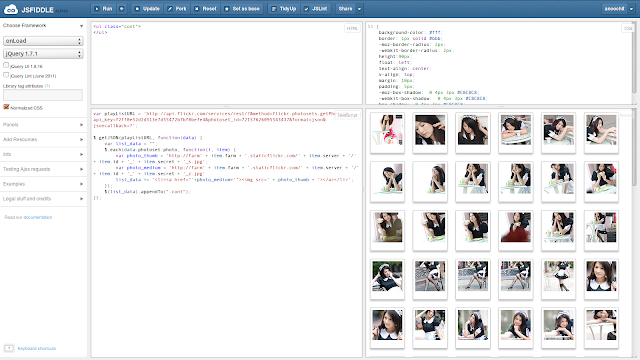
เอาล่ะเริ่มมีกำลังใจกันแล้วใช่มั๊ยครับ เราก็ใช้ http://jsfiddle.net ในการเขียนโค้ดและทดสอบโค้ดกัน

เมื่อได้ทดสอบ jQuery Code และ CSS กันอย่างพอใจแล้ว ก็มาประกอบร่างกันใน jQuery Mobile แล้วไป Build ต่อโดยใช้ PhoneGap Build เราก็จะได้ HTML5 App สำหรับ Mobile ในค่ายต่างๆ ได้แล้วครับ ตัวอย่างพอหอมปากหอมคอ
คิดว่าน่าจะเป็นแนวทางในการพัฒนา HTML5 App ผนวกกับ APIs ต่างๆ บน Cloud ได้ครับ ตัวอย่างในครั้งต่อไปยังนึกไม่ออกครับ คิดว่าคงมีโอกาสมาเขียนอีกครับ :)
ไม่มีความคิดเห็น:
แสดงความคิดเห็น